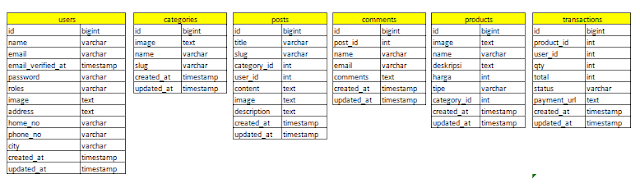
tuntuk part 3 ini kita akan membuat model dan migrasi dari aplikasi pos, ini gambar struktur database yang nanti kita akan buat model dan migrasi.
dari gambar di atas bisa kita simpulkan bahwa kita akan membuat list model dan migrasi di antaranya :
1. Tabel User
karena sebelumnya model user sudah ada dan telah di kofigurasi sebelumnya maka kita tidak akan konfigurasi lagi. namun untuk migrasi users kita harus konfigursi kembali untuk menyesuaikan dengan model user yang telah config sebelumnya.
buka folder migrasi user yang berada pada folder database/migrations/ cari migration user dan ubah seperti kode di bawah ini
public function up(): void
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->string('password');
$table->string('roles');
$table->text('image')->nullable();
$table->text('address')->nullable();
$table->string('home_no')->nullable();
$table->string('phoneNumber')->nullable();
$table->string('city')->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('users');
}
pada function create di atas berfungsi untuk membuat nama tabel users dan di dalam tabel terdapat kolom dengan type data sesuai kode baris yang ada di atas.
function down berfungsi untuk migrate:rollback , biasanya digunakan untuk menghapus tabel atau kolom pada tabel.
2. Tabel Categories
untuk categories kita harus membuat model dan migrations dahulu tidak seperti user karena sudah di konfigurasi dari awal jadi untuk categories ini kita akan membuat baru model dan migration. buka terminal dan cmd kalian serta pastikan masih dalam directory project telah kalian buat
php artisan make:model Category -m
ketikan kode di atas , jika berhasil maka akan menghasil 2 file baru .
1. file Category.php yang berada dalam folder app\Models\ nama file
2. file 2024_01_28_002707_create_categories_table.php yang berada dalam folder database\migrations
buka file model cetegory yang telah kita buat tadi lalu edit sesuaikan dengan kode di bawah ini
<?php
namespace App\Models;
use Attribute;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Category extends Model
{
use HasFactory;
/**
* fillable
*
* @var array
*/
protected $fillable = [
'name', 'slug', 'image'
];
/**
* posts
*
* @return void
*/
public function posts()
{
return $this->hasMany(Post::class);
}
/**
* posts
*
* @return void
*/
public function products()
{
return $this->hasMany(Product::class);
}
/**
* image
*
* @return Attribute
*/
protected function image(): Attribute
{
return Attribute::make(
get: fn ($value) => asset('/storage/categories/' . $value),
);
}
}
beberapa point penting yang harus di mengerti dan di pahami kode di atas
- variabel $fillable : untuk mendaftarkan nama kolom yang bisa kita isi ketika melakukan menyimpanan data atau insert data ke database
- function posts : untuk melakukan relasi dengan tabel post yang kita akan buat nanti dengan jenis hashmany
- function products :ini sama seperti post akan di relasikan dengan products dengan type yang sama seperti funtion post
- function image : untuk memberikan url pada gambar yang kita upload . dikarenakan pada kolom image menggunakan type data text , maka kita harus menabahkan mutator untuk mempermudah mengakses gambar pada tabel user.
selanjutnya kita akan merubah kode pada migratin category , buka file migrations yang telah kita buat tadi dan ikuti kode di bawah ini
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('categories', function (Blueprint $table) {
$table->id();
$table->string('image');
$table->string('name');
$table->string('slug')->unique();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('categories');
}
};
pada function create di atas berfungsi untuk membuat nama tabel dengan nama category dan di dalam table terdapat column degantype data sesuai dengan kode di atas
untuk function down ini akan berjalan ketika kita ingin rollback data degan melakukan migrate:rollback biasanya dipakai untuk menghapus table atau colum dalam table.
3. Tabel Post
untuk tabel lain sama seperti category di mana kita harus membutam migration dan modelsnya terlebih dahulu dengan sama serti perintah category dengan mengetikan cmd/teriminal
php artisan make:model Post -m
konsepnya sama seperti category dan tabel lainya yang nanti kita akan buat, cmd di atas akan mengenarate 2 file yaitu model Post dan migrations.
silahkan open model post yang baru saja kita generate yang berada di directory app/Models/Post.php kemudian ubah seperti kode di bawah ini
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Casts\Attribute;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
protected $fillable = [
'title', 'slug', 'category_id', 'user_id', 'content', 'image', 'description'
];
public function category()
{
return $this->belongsTo(Category::class, 'category_id', 'id');
}
public function user()
{
return $this->belongsTo(User::class);
}
public function comments()
{
return $this->hasMany(Comment::class, 'post_id', 'id');
}
protected function image(): Attribute
{
return Attribute::make(
get: fn ($value) => asset('/storage/posts/' . $value),
);
}
protected function updatedAt(): Attribute
{
return Attribute::make(
get: fn ($value) => \Carbon\Carbon::parse($value)->translatedFormat('l, d F Y'),
);
}
}
fungsi dari kode di atas di antaranya :
function category : untuk melakukan relasi dengan table categori berdasarkan id categori
function user : untuk melakukan relasi dengan table user
function comment : untuk relasi ke tabel comments dengan mengunakan hasmany yang berarti untuk satu post bisa mempuyai lebih dari satu comments.
function image : untuk menambahkan attribute di mana berfungsi untuk memberikan url pada image atau gambar yang kita upload, karena pada kolom image bertipe text, di mana kita harus menambahkan mutator attribute untuk mempermudah dalam mengakses file yang kita upload.
setelah kita merubah model sekarang kita rubah kode migration post yang berada pada directory database/migration/nama migrations , rubah kode seperti di bawah ini
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->string('slug')->unique();
$table->unsignedInteger('category_id');
$table->unsignedInteger('user_id');
$table->text('content');
$table->string('image');
$table->text('description');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('posts');
}
};
yang kita rubah hanya pada funtion create di mana kita membuat tabel dan nama kolom beserta type data,
untuk tahap membuat tabel yang lain akan di lanjutakan di part berikutnya




Social Media